How music, design and code are all the same
I wouldn’t say I believe creativity is a gift we’re born with. I don’t believe my abilities are. But what I think I do have is a natural tendency towards patterns.
The more I’ve look introspectively at myself lately, the more I’ve come to see that the “red thread” through the three things I’m best at and enjoy, is patterns.
The idea that music, design and development are all ultimately the same at their core has occurred to me many times, most recently when I was listening to the radio. The reason? The specific patterns (né: formula) pop songs all stick to.
Pop songs
There’s only so many pop songs in the world, and they’ve already all been written, rewritten and written again. The people who write them are aware they’re not new, they want that to be true, because there’s a set of sequences that work and work well. Why diverge from them? People like familiarity, it’s human nature.
Design and development for that matter are the same. Design patterns are critical for making something pleasing to the eye. Early in most creative classes you’ll learn about the oft touted “Golden Ratio”. This particular number (1.618) when used as a compositional spacing rule, leads to the most pleasing results mathematically which happen to be aesthetically pleasing too. Why? Pattern recognition.
Understanding this article
Littered throughout this article are links to other articles and websites. This is deliberate and not due to laziness. Lots of clever people have written great pieces on the things I’m talking about here, so my goal is to collate a series of these thoughts into an abstract of sorts. Think of this like a meta-analysis of these other thoughts.
The golden ratio and nature
If we break down nature’s patterns, we can find the golden ratio everywhere. Its in the snowflakes that fall in winter, the leaves that grow on trees, the scales on a fish, or the way a forest grows.
There’s a reason it exists everywhere, its because it creates aesthetically pleasing results. Nature is an incredible thing and the results are beautiful. If we use those patterns ourselves in music, design and development, we get beautiful results too.
So lets break down some of the similarities between the mediums by picking some core terminology and finding some examples.
The rule of thirds
In photography there’s the concept of the Rule of Thirds, where you aim to create a pleasing proportion to your image by aligning the subject to different thirds within their containing frame. Just like all creative rules though, sometimes breaking them leads to more intriguing results, and this is very common when using the rule of thirds.
In design we can use the rule of thirds when laying out a website or app, or when composing an article. It can often help us to pair the notion of the rule of thirds with grid layouts. Pairing the two can lead to interesting and dynamic layouts whilst maintaining logic and legibility.
In music we can use the rule of thirds in many ways, mostly it’s a logical way to think about breaking up a composition. Take a traditional pop song: intro, verse, chorus, verse, chorus, bridge, middle eight, chorus. Here, to create the catchy moment people always look forward to in songs, often the end of a pop song leverages the idea of using a bridge, then a middle eight (which is often a stripped down version of the same chorus melody) and then ending with a big final chorus. This use of a triad is one of the major reasons pop songs feel so catchy, they’re predictable.
Design and development layouts should also maintain predictability, this predictability is what makes a design usable and pleasing to look at.
Grids
Depending on who you are, grid systems are either a blessing or a curse. If we think about them the same as the rule of thirds then we’re on the right path. Grids can be used as a definitive approach to layout or be used as an element we purposely break to provide a unique aesthetic approach. Either one is acceptable, it’s just up to you and your layout intention.
In music we have a similar principle to grids in instrumental composition. Choosing how to “arrange” instruments is vital to the feel of a song. We can choose to have all instruments playing at once, or start with just one and build it up. Similar to grids, we can use different structural layouts to create the final song, and those different structural layouts dramatically impact the feel of the piece.
Colour theory and white space
Colour theory, surely there isn’t a corollary to anything in music here? Well, not so fast there champ. We can make a comparison here to the idea of harmony. Colour theory is the idea that selecting colours that are opposites on the colour wheel leads to a pleasing compositional choice as they balance each other out. Why is that? It’s because they contain the opposite values, this fills out the colour spectrum to its whole.
In music we have a similar thing. Have you ever wondered why the majority of songs contain drums, bass, guitars/synths and vocals, for example? It’s not by chance, its because these instruments fill the entire audible spectrum humans can perceive. There are only so many frequencies that we can hear, by filling space in each of them we can create audible balance.
Then, in both cases, we can play on this idea by breaking these rules at certain moments. Think of the famous “bass drop” in dance music, or dropping to one guitar before all coming back in, or even moments of complete silence. These are tactics musicians use to create space in the composition and therefore generate the drama and anticipation of when it kicks back in.
In design we do this too by using white space to create a void between the content and colours, creating impact when we drop back in to the palette. We can also do this by dropping to a single colour for a moment and then bringing back the contrast of our secondary opposite colour to fill the visual out.
Rhythm
You can keep all your instruments together following the same rhythm and harmony. This is pleasing to the ear in the fact that it feels together and its easy to nod your head to. Alternatively, you can mix different rhythms or harmony’s to produce interesting results. In music we have what’s known as a polyrhythm. This is a rhythmic device where an instrument maintains a rhythm that falls outside of the time signature of the composition but, thanks to some maths, falls back into time within a later phrase of the other instruments rhythm.
Similarly, in design we can use rhythm and harmony when we think about a layout. When laying out typography, rhythm and harmony are words that often come up. That’s because what makes typography often feel pleasing to look at and read is the consistency by which the elements are laid out. If we break this typographic rhythm then it can either have pleasing results (such as for a poster design) or feel unbalanced and terrible because of a lack of visual consistency.
Time signatures and pacing
Much like rhythm, we can use other mathematical devices to play with our composition. Pacing is key to this, it allows us to think about how fast and slow the entire song should be, but also the speed of each section. Is it full time, is it half time. Playing with the pacing is another device we can use to change the feel between sections and drive impact.
If you ever listen to music I’ve written for Echoes, we play on this idea quite often by leveraging the drama of half time. We love dropping to a final half time ending on a lot of our songs. We do this deliberately because it provides the drama and release that the build up to the moment expects.
In design we can do this too by building up different layers of composition. By having sections of your design filled with an image, text and buttons, then dropping to a section with just a single centre-aligned paragraph, then an image, and then back into a full section with all elements. Doing this creates visual drama and dynamism. It also helps to draw attention to the right things at the right time.
Equally, we can play with time signatures which allow us to create different dynamic rhythms to create more unique feels. Jazz is full of this, but so is a lot of modern metal music.
Rap and hip hop use a very common layering of 4/4 backing rhythms and then rapping in triplets over the top. This is what makes the vocals feel like they’re running at a faster pace than the lyrics and feel really fluid. You can count 1, 2, 3 in fast succession over the 4 measures to hear how it works.
In design we can use this idea visually by using contrasting grids on top of each other. Think how it would look to have your type laid out evenly over a 4 block grid but spaced as if it was a 3 block grid. It would create interest by adding additional white space between the words, creating a more intriguing rhythm.
Combining our principles
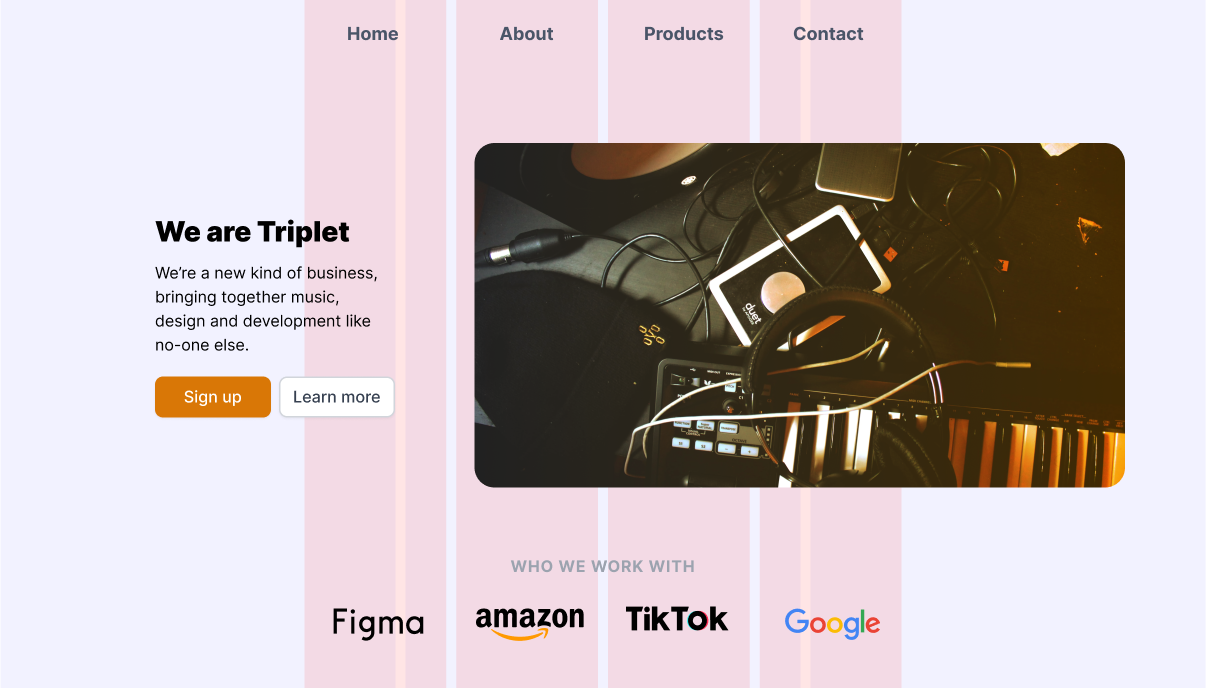
In the below example, the navigation bar at the top and falls on the 4 column grid alongside the company logos at the bottom whereas the title section and hero image sit on a 3 column grid. Just like triplets fall inside a 4/4 rhythm, different grids can work in harmony to create more interesting layouts. This combines our principles of grids, rhythm, pacing, colour theory, white space and time signatures. Almost all of them!

You’ll likely find that you often combine many of these principles, and if you’ve been designing or developing projects for a while then you may find you naturally use a lot of these techniques. Ultimately, this post aimed to show how similar all of these skills really are and how a common thread of pattern-based logic can lead to aesthetically pleasing results.